源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//两个数的和及字符串的拼接
var a = 2;
var b = 5;
var c;
c = a+b+a;
console.log(c);
var str1 = '12345';
var str2 = '67890';
var str3 = 'hello';
var str4 = 'word';
console.log(str1+str2)
console.log(a+str1);
console.log(a+true); //true = 1
console.log(a+false); //false = 0
console.log(a+null); //null = 0
//计算两个数的差
console.log(a-b); //-3
console.log(str1-str2); //-55545
console.log(str3-str4); // NaN: not a number
//计算两个数的乘积
console.log(a*b); //10
console.log(a*str3); // NaN
//计算两个数的商
console.log(b/a); //2.5
console.log(4/2); //2
//计算两个数的余数
console.log(12%7); //5
console.log(3%7); //3
console.log(-5%7); //-5
console.log(-5%-7); //-5
console.log(7%-5); //2
console.log(-0%10); //-0
console.log(0%10); //0
// 变量原有的数值加上一个数再赋值给变量
a += 8; //a=a+8
console.log(a); //a=10
a -= b; //a=a-b
console.log(a); //a=5
a *= b; //a=a*b
console.log(a); //a=25
a /= 0;
console.log(a); //Infinity 无限
a += 1;
console.log(a); //Infinity
a %=1;
console.log(a); //NaN
//自增 自减
a = null ;
a = 2;
a++; //a =a+1
console.log(a); //3
a--; //a =a-1
console.log(a); //2
b = null;
b=3;
var ab =++b; //b=b+1 ab = b
console.log(ab); //4
console.log(b); //4
var ba =b++; //ba = b b=b+1
console.log(ba); //4
console.log(b); //5
</script>
</body>
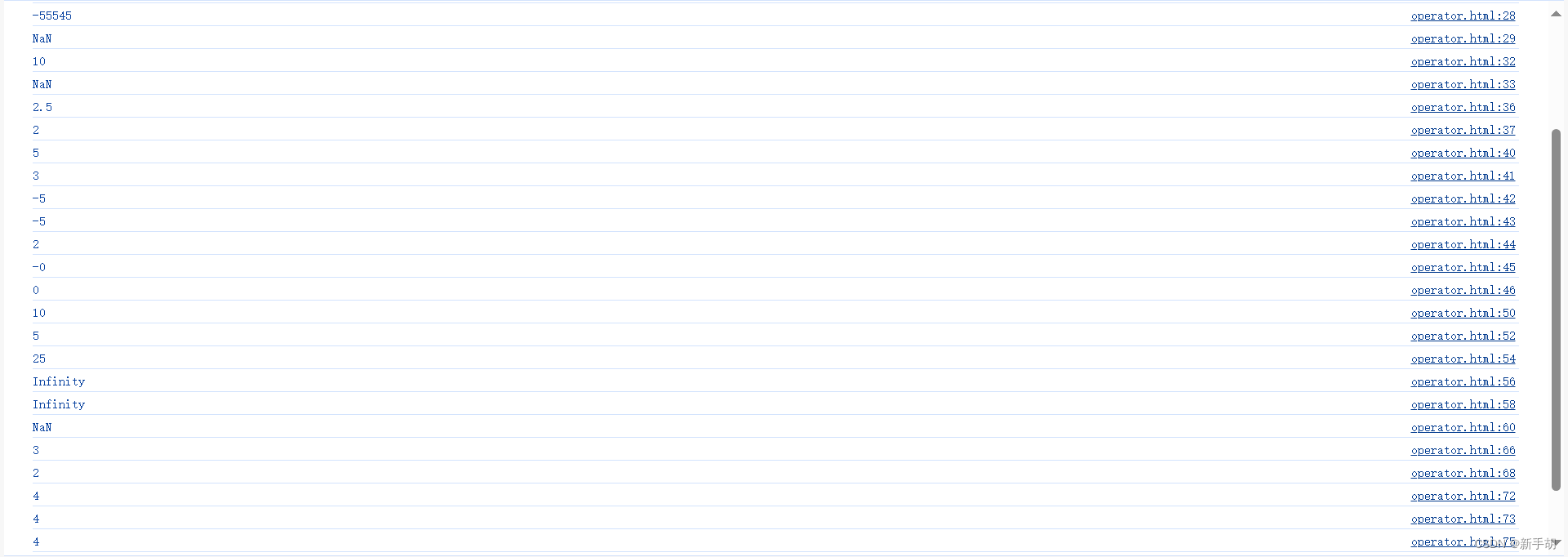
</html>控制台输出

数字运算
-
加法:
c = a + b + a;将变量a和b的值相加,然后再加上a的值,结果赋给变量c。console.log(str1 + str2)将字符串str1和str2拼接起来。console.log(a + str1);将数字a和字符串str1相加,由于a是数字,JavaScript会尝试将str1转换为数字,如果失败则直接拼接。console.log(a + true);true在JavaScript中被当作数字1。console.log(a + false);false在JavaScript中被当作数字0。console.log(a + null);null在JavaScript中被当作数字0。
-
减法:
console.log(a - b);计算a和b的差。console.log(str1 - str2);尝试将两个字符串转换为数字并相减,如果失败则返回NaN。console.log(str3 - str4);由于两个字符串不能直接相减,返回NaN。
-
乘法:
console.log(a * b);计算a和b的乘积。console.log(a * str3);尝试将数字a与字符串str3相乘,返回NaN。
-
除法:
console.log(b / a);计算b除以a的结果。console.log(4 / 2);计算4除以2的结果。
-
余数:
console.log(12 % 7);计算12除以7的余数。console.log(3 % 7);计算3除以7的余数。console.log(-5 % 7);负数的余数运算结果也是负数。console.log(-5 % -7);负数的余数运算结果也是负数。console.log(7 % -5);正数除以负数的余数是正数。console.log(-0 % 10);-0在JavaScript中是一个特殊的值,表示负零。console.log(0 % 10);0除以任何非零数的余数都是0。
赋值运算符
-
累加:
a += 8;等同于a = a + 8;,将a的值加上8。
-
累减:
a -= b;等同于a = a - b;,将a的值减去b。
-
累乘:
a *= b;等同于a = a * b;,将a的值乘以b。
-
累除:
a /= 0;尝试除以0会导致Infinity或NaN,这里a的值变为Infinity。
-
自增和自减:
a++;等同于a = a + 1;,但先返回a的值,然后a的值增加1。a--;等同于a = a - 1;,但先返回a的值,然后a的值减少1。
-
前缀自增和自减:
ab = ++b;等同于b = b + 1;,然后返回b的新值。ba = b++;等同于ba = b;,然后b的值增加1。